How to Add a Page with Elementor in WordPress
A step-by-step-guide

Freelance Graphic Designer, UK

Welcome back! Today, we’re diving into the dynamic world of WordPress, showcasing a detailed guide on How to Add a Page with Elementor. Whether you’re a WordPress beginner or a seasoned user, Elementor is here to revolutionise the way you design and build your website.
Why Elementor?
Elementor is a game-changer for WordPress users, providing an intuitive and user-friendly interface to design and customise pages effortlessly. In this guide, we’ll focus specifically on the process of adding a new page using Elementor’s dynamic features.
01
Install Elementor
Before we dive in, ensure you have Elementor installed on your WordPress site. Head to your WordPress dashboard, navigate to “Plugins,” click “Add New,” and search for “Elementor.” Once found, click “Install” and then “Activate.”

02
Create a New Page
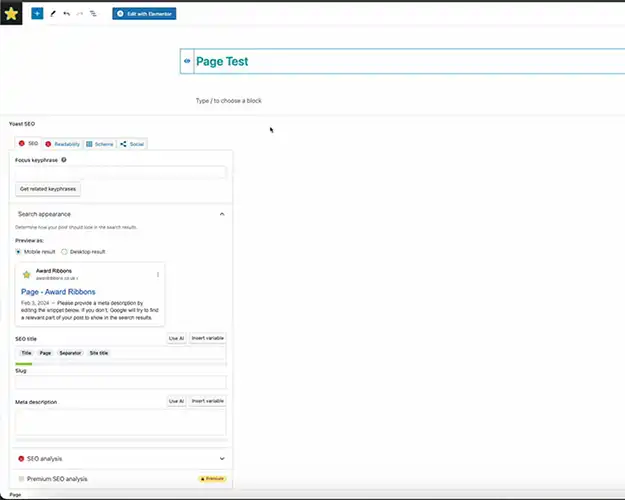
With Elementor activated, let’s get started on creating a new page. In your WordPress dashboard, go to “Pages” and click “Add New.” Give your page a title, and then look for the “Edit with Elementor” button – this is your gateway to the exciting world of Elementor design.
03
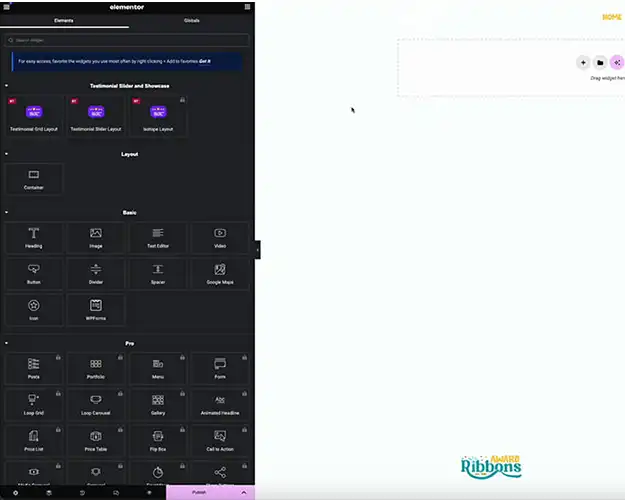
Navigate Elementor's Interface
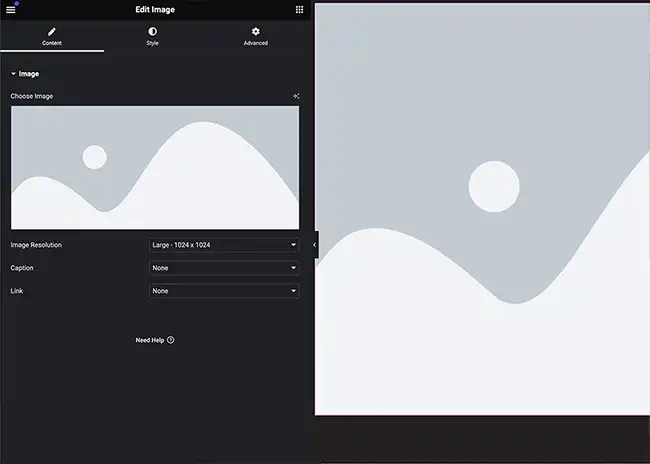
Once in Elementor, you’ll encounter a clean and intuitive interface. The left sidebar houses a variety of widgets and elements, while the main canvas is your playground. Familiarise yourself with the layout, and don’t be afraid to explore – Elementor encourages creativity!


04
Add Sections and Columns
Elementor operates on a structure of sections and columns. To add a section, click the “+” button and choose the structure you prefer. Within each section, you can add columns to organise your content. This flexibility allows you to craft layouts that suit your vision.
05
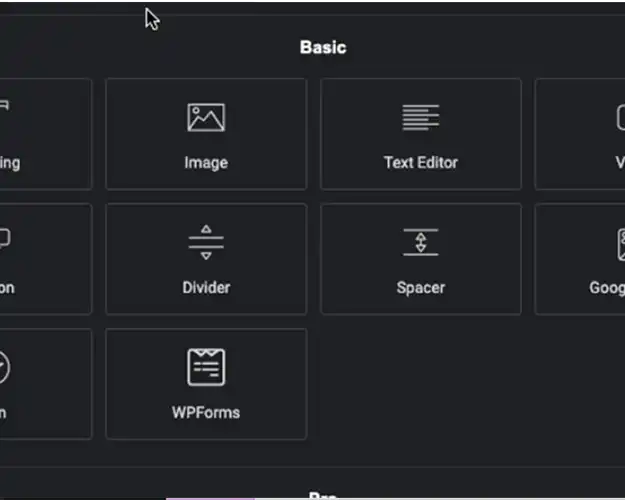
Incorporate Widgets
Widgets are the building blocks of your page. Drag and drop widgets onto your canvas to add text, images, buttons, and more. Experiment with different widgets to bring your ideas to life – Elementor’s extensive library has something for every need.


06
Style Your Page
Now it’s time to make your page visually appealing. Elementor provides robust styling options for every element. Customise fonts, colours, spacing, and more to align with your brand or personal style. The real-time preview ensures you see the changes instantly.
07
Save and Publish
Don’t forget to click “Publish” to make your new page live on your website. Elementor’s quick save and publish process allows you to iterate and refine your design seamlessly.

Now we've answered How to Add a Page with Elementor
Congratulations! You’ve successfully added a new page to your WordPress website using Elementor. This user-friendly page builder opens up a world of possibilities for both beginners and experienced designers.
For a more visual guide, check out my corresponding youtube video. Subscribe to my channel for regular Design, WordPress and Elementor tips, and feel free to drop your comments or questions below. Happy designing!
Alternatively, if you’re looking for a new website design, get in touch and lets get you an outstanding site!

The Creative Compass Bulletin is your monthly guide to navigating the world of design. Packed with inspiration, expert tips, and exclusive resources, it’s crafted specifically for freelance designers who are ready to level up their creative game and grow their brand. Join a community of like-minded creatives and let the Creative Compass Bulletin point you in the right direction!