How to Add Images using WordPress’ Elementor Plugin in 2025

Freelance Graphic Designer, UK

In the dynamic world of web design, creating visually appealing and engaging content is crucial for capturing your audience’s attention. WordPress, one of the most popular content management systems, offers a powerful and user-friendly plugin called Elementor, which allows you to design and customise your website effortlessly. In this blog post, I’ll guide you through the process of adding images to your webpage using the Elementor plugin.
01
Choose a Section or Add a New One
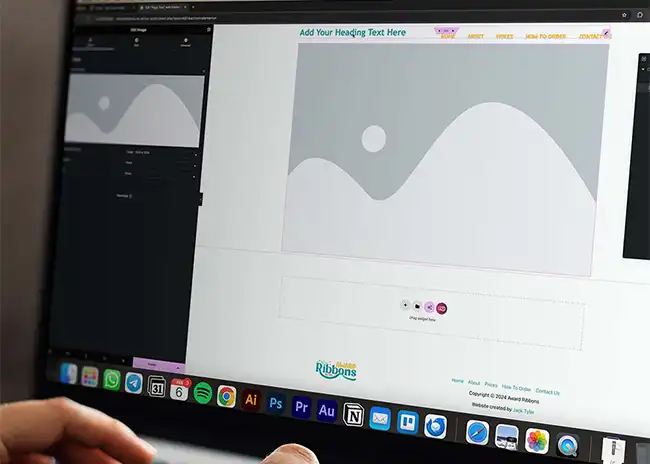
Elementor organises your content into sections, which you can customise individually. You can either choose an existing section on your page or add a new one. To add a new section, click the “+ Add Section” button.


02
Add an Image Widget
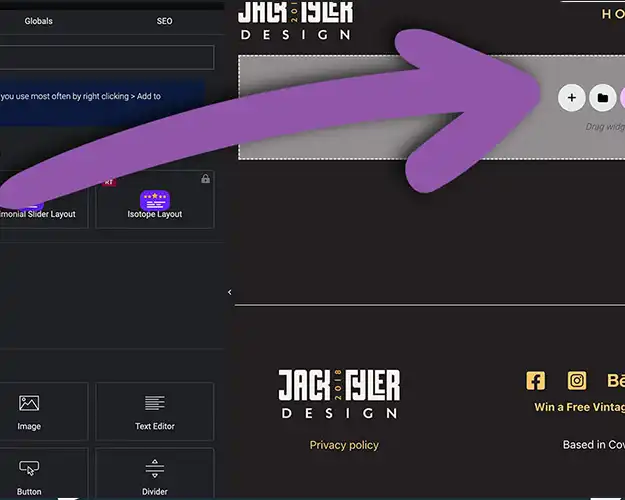
Within the selected section, you can add various widgets to create your desired layout. To add an image, drag and drop the “Image” widget from the left-hand panel onto the desired location in your section.
03
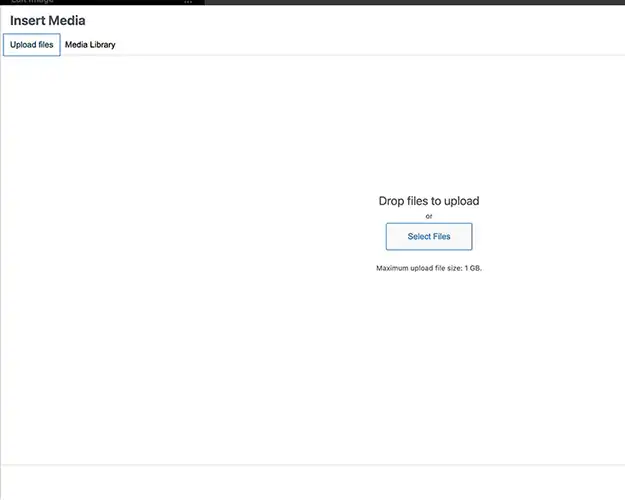
Upload or Choose an Image
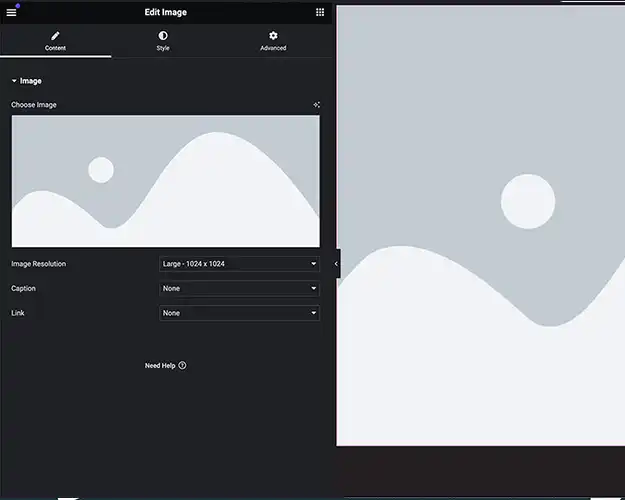
With the image widget in place, you’ll be prompted to upload or choose an image from your media library. Click on the “Choose Image” button to upload a new image or select one from your existing library. If you’re uploading a new photo, don’t forget to compress it. A general rule of thumb would be to aim for less than 100kb to reduce load time but maintain quality.

Online Image Compression Tools

04
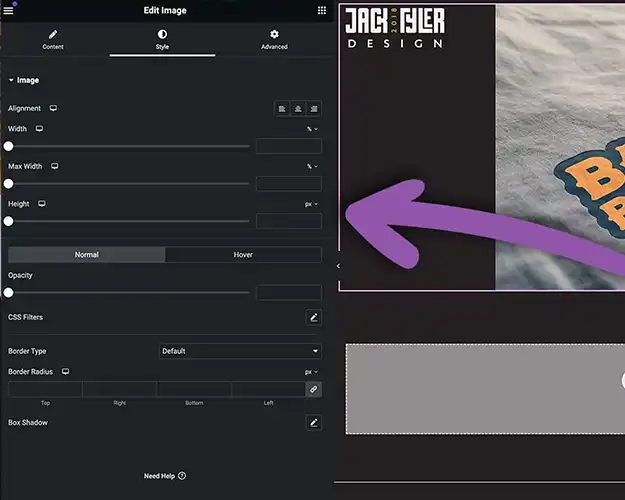
Customise Image Settings
Elementor allows you to customise various aspects of your image. You can adjust the size, alignment, and add captions if needed. Explore the options available in the widget settings to ensure your image fits seamlessly into your design.
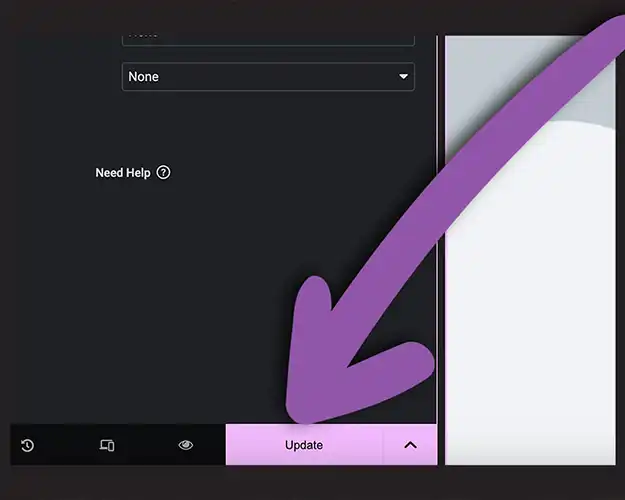
05
Save and Update
Once you’re satisfied with the changes, click the “Save” button to save your progress within Elementor. Don’t forget to update or publish your page/post to make the changes visible on your live site.

Conclusion
Adding images to your WordPress website using the Elementor plugin is a straightforward process that enhances the visual appeal of your content. With its user-friendly interface and powerful customisation options, Elementor empowers you to create a visually stunning website without the need for advanced coding skills. Experiment with different layouts, images, and settings to make your website stand out and leave a lasting impression on your visitors.

The Creative Compass Bulletin is your monthly guide to navigating the world of design. Packed with inspiration, expert tips, and exclusive resources, it’s crafted specifically for freelance designers who are ready to level up their creative game and grow their brand. Join a community of like-minded creatives and let the Creative Compass Bulletin point you in the right direction!